I've spent about four hours putting Google Chrome through the wringer and overall are impressed with the browser, despite some rather large functional gaps.
In checking a range of Australian government sites I did not observe any significant usability or display issues - none more than users of Safari (which uses the same renderer, WebKit) already experience.
I did notice a security issues with Medicare Australia's forms, such as the example below. However this crosses into other web browsers as well.

This is a beta - like many of Google's products - and I expect some of these issues to be resolved before they announce the first final release.
However some of the gaps are larger than I would have expected, making me feel that Google rushed out the browser to address the threat Internet Explorer 8 posed.
For instance, java, shockwave and silverlight do not work within the browser as yet, making a number of sites unusable or severely limited (including the Microsoft site).
Also it's not possible to search within text boxes inside web pages - a far more major issue if, for example, you're editing HTML in Blogger (another Google product).
I've not managed to crash the browser as yet and found the way it renders Web applications in standalone windows very effective, particularly when using Gmail, Google Analytics or Last.fm (which isn't Google owned!)
On the plus side, texts have demonstrated that Chrome is significantly faster at running Javascript than other web browsers - making it an effective operating system for the web.
And if you're not convinced that Google is aiming Chrome straight at Microsoft Windows (rather than Internet Explorer), try typing about:Internets into the Chrome Omnibar.
Wednesday, September 03, 2008
Review of Google Chrome beta | Tweet |
Google Chrome web browser beta now available for download | Tweet |
The Google Chrome beta is now available at www.google.com/chrome.
I'm taking a look, and will provide impressions, as I did for Internet Explorer 8, later today.
Other information is available from ZDNet, who liveblogged the Google press conference, and from the Google Chrome media kit, which includes screenshots and videos.
Tuesday, September 02, 2008
First pic of Google Chrome | Tweet |
CNET has published what looks to be the first picture of the Google Chrome browser in an article, Google Chrome update: First screenshot, and live-blog alert.
The release looks to be scheduled for 11am US Pacific time.
Ready for the Google Chrome web browser? | Tweet |
Google is releasing the beta of its first web browser on Tuesday 2 September - US time, and if the media information Google has released is accurate, the product could reshape the face of web browsing over the next few years.
Google Chrome is the company's first foray into the web browsing market - but represents a step to the left and a jump to the right of previous web browsing technologies.
The fully open source browser implements a range of new features to speed up browsing, reduce the impact of malware and prevent browser crashes - it's more of an operating platform for web applications than a window for viewing web pages.
Google's media release (shaped in the form of a comic) explains the features extremely well for a lay person, and has me quite excited as to the possibilities the browser opens for web developers.
The beta, set to be released on Tuesday - US time - appears to me and to others to be aimed squarely at Microsoft, taking the wind out of their build-up to Internet Explorer 8, which went into public beta last week.
Strategically, in my view, this is a great move for Google.
What does this mean for government web managers
More options requiring support
The first thing it means is that there are likely to be three major browsers to support over the next few years, Internet Explorer (in various versions), Firefox and Google Chrome - with some minor players including Safari and Opera.
Later note: Google Chrome is using the same (open source) rendering engine as Apple's Safari, which should simplify part of the process of supporting the browser.
Need to quickly review and align code to preserve user experience
Given Google's search dominance I expect a fast initial take-up rate, with up to 15 percent of website users trialing the product in the next few months (I'll reflect back on this in two months to see how accurate I was).
This means that website managers need to take a look at the rendering engine used by Google (WebKit) and ensure that their sites are compliant. Otherwise they may see falling traffic or increased help desk calls as users struggle to use forms and other functionality.
More ability to move functionality online
The new browser opens a number of new possibilities for website managers, with multi-threaded javascript allowing more complex and faster web applications. This opens the playing field for better web-based tools, allowing more functionality to move online.
It also, in part, ensures that Google's own stable, including Google Docs, Gmail, Blogger, Youtube and Gears, will run faster and more efficiently (sound familiar? Microsoft has a similar ecosystem with Windows and Microsoft applications).
Friday, August 29, 2008
IE8 public beta now available | Tweet |
It's going to be a busy six months for web teams, addressing WCAG 2.0 (the new W3C Accessibility Guidelines) and the release of Internet Explorer 8.
For those who want to stay ahead of the game (like me), the second IE8 beta is now available for public download here.
As I've now switched almost totally to Firefox for home use (due to it's superior Australian English spell checker, ability to resume a session after a PC crash, better support for plug-ins and superior adherence to web standards) and therefore have limited need for IE7 on my laptop, I'm about to give IE8 a try.
It will be very interesting to see how some leading sites (including those I manage) function.
I expect that there will be a rapid take-up for IE8 by home users, up to 35% of the market in the first three months (I'll allude back to this post three months after launch!)
Any organisation who isn't ready for either the IE8 or WCAG 2.0 shift runs the risk of having their website become less accessible to the market.
That's food for thought when there's a legal obligation to meet accessibility guidelines.
Thursday, August 28, 2008
The blind leading the sighted | Tweet |
I've just been reading the State of the eNation report on the Beijing Olympics website, where they invited disabled web users to test the accessibility features of the site.
While they found a number of the worst issues commonly reported by these users had been addressed, the remaining accessibility problems still made it very difficult to use some parts of the site.
In my past roles, and from what I've witnessed across other organisations, in many cases while companies might engage Vision Australia or a similar organisations for 'spot checks' of websites when they had the funds for it, companies have often relied on interpretations of the web accessibility standards by web professionals rather than referring to staff with first-hand experience.
My team is currently building an internal reference group to oversee the accessibility of our website and intranet, drawing on staff with vision, hearing and movement impairments.
I wonder how many other government agencies could - or already are - doing the same.
Saturday, August 09, 2008
Lessons to be learnt from the Grocery choice website | Tweet |
The last few days have seen a number of media reports criticising the new Federal government Grocery choice website.
Amidst the noise there are several key takeaways for public sector website managers.
Note that I'm not involved with the Grocery choice website or program. I'm commenting from the perspective of a public sector web manager who needs to meet the same level of scrutiny for the sites I manage.
What is Grocery choice?
The purpose of the grocery choice website, in its own words, is to provide practical grocery price information to help consumers find the cheapest overall supermarket chain in their area. It does this by publishing prices for typical grocery baskets across supermarket retailers in different areas of Australia, updated monthly.
The website was launched on 5 August this year, at the same time as the ACCC Grocery Inquiry report was released.
The main criticisms of Grocery choice
Putting aside politics, criticism has fallen into several areas;
- Accessibility - whether Grocery choice is usable by vision-impaired people, as reported in the Brisbane Times, Grocery price watch website under fire,
- Usefulness - whether the information is sufficiently timely to be useful for consumers, as reported in the Daily Telegragh, PM's Grocery web of deceit,
- Channel choice - whether the online channel can reach the appropriate audience, as in the ABC's report, GroceryChoice criticism: Seniors 'don't use' internet.
What should government website managers take away from this?
- Accessibility is crucial - failure to meet the government minimum standards can place your organisation at risk.
- Usefulness is a function of both information and presentation - web managers need to consider how to best present and explain information and services within the capabilities of the online channel to convey maximum meaning and understanding.
- Select channels based on desired outcomes - web managers need to be able to convey an understanding of the online channel's capabilities and advise other managers when it is the most important channel, a supporting channel or should not be used.
Unpacking the takeaways
Accessibility
Accessibility is a legal requirement for government agencies. Compromising website accessibility, whether due to tight deadlines or changes in design or requirements, can expose a government agency to legal action and should be considered as a risk in any web project.
On that basis accessibility is a very important area for government website managers to understand and manage. Government agencies are required to follow the Web Content Accessibility Guidelines 1.0 (WCAG 1.o) developed by the W3C in 1999 in meeting the Disability Discrimination Act 1992.
This is detailed in AGIMO's Web Publishing Guide within the Accessibility section.
The minimum standard for a government website is an 'A' rating, with 'AA' rating recommended (personally we're gradually shifting our agency websites to 'AAA' level). There are some great tools available to analyse sites to ensure they meet the standard, such as the VisionAustralia web accessibility toolbar and, as I've discussed previously, a list of tools from AIM.
Web managers should also note that the W3C's update to their guidelines, WCAG 2.0, is nearly here. There are already a useful reference on how to meet the WCAG 2.0 guidelines available from WIPA.
The criticism of Grocery choice is clearcut - if the site doesn't meet the 'A' minimum level then it does fail to meet Australian government standards and this needs to be addressed as a priority.
If it remains unaddressed then legal action is possible, similar to the accessibility court case around the Sydney Olympics website, well described and documented by Tom Worthington.
Usefulness
Does the website serve a useful purpose? Does it provide relevant, timely and usable information and/or services for citizens and customers.
This is something all web managers should be considering when building or developing websites.
In meeting the goals of a government agency web managers need to consider the needs of multiple groups of stakeholders and audiences. We also need to consider the capabilities of the channel itself - online is not the best channel for every engagement.
In Grocery choice's case the debate has centred on whether the information in the site - which is published monthly - is useful to citizens.
This is a debate with two sides, Choice magazine, as quoted in the Livenews article, Grocery Watch is a great tool: Choice, has expressed that they believe the website is of use, whereas other commentators has said that monthly basket data is not as useful as visiting the local supermarkets.
The information is collected as part of a set program, over which I would expect the website manager has little control.
However I think the site manager has done an excellent job of presenting this information in a useful way, and explaining the collection process such that website visitors can make their own determinations of the usefulness of the data.
The presentation and organisation of information is often the area over which website managers have the greatest influence in helping make a website more useful for citizens.
The value of information or services can be greatly enhanced - or greatly diminished - through presentation and all website managers need to have a firm grasp of how to best use the online channel to maximise this value, even when they have no control over the information itself.
Channel choice
The specific debate in ABC's article (mentioned earlier) is related to claims that seniors cannot benefit from the Grocery choice information as they make limited use of the online channel.
Online has always been a controversial channel as not everyone chooses or is able to use the internet. For example it has higher barriers to entry than other mass media - you need to purchase a computer and pay for an ongoing ISP account. Television, radio and print media have a lower upfront investment and shallower learning curve.
Despite this, internet has been adopted in Australia much faster than radio, television or print media. Industry reports are fairly clear that both television and print readership are declining. The advertising industry are also very clear that 18-35 year olds are very difficult to reach via other media, as has been discussed in ABC's The Gruen Transfer.
So therefore online is an important and growing channel - but is not a universal channel.
My experience has been that ]in management there are internet 'bulls' and internet 'bears'. The first group seeks to use the internet wherever possible, is more supportive of the channel and more inclined to fund online initiatives. The second group is still cautious of the internet, is more dismissive of whether it is used and how it is used and is inclined to use traditional channels.
Effective website managers need to steer a middle course, advocating use of the channel where appropriate, and advocating the use of other channels where not. They also need to ensure that other managers understand the capabilities of the online channel so that good channel choice decisions can be made.
The primary goals of organisations generally involve reaching, communicating and engaging with customers and stakeholders - providing what is needful and supporting the conversations necessary to make improvements over time in an effective and cost-efficient manner.
On this basis the channels selected are less important than the outcomes achieved.
I personally remain mindful of this, and believe other web managers should also.
Did you have other take-aways?
I'd appreciate comments from other web managers regarding the takeaways they've had regarding the Grocery choice media coverage.
Monday, July 21, 2008
Is a busy website really that bad? | Tweet |
A theme I often hear in Australian web design circles is "make the website less crowded".
It's accepted wisdom that a website should have plenty of white space, clearly separated parts - and as little text as possible - particularly on the homepage.
Similar to Google's 28 word limit, Australian communicators seem to consider the best homepage design as the one with the least on it.
Certainly in the user testing I've done over the years with Australians I've heard the terms 'too busy' and 'too crowded' come up frequently.
Those are, however, perceptual measures. What about actual usage?
I have never specifically tested for the 'busyness limit' (the theoretical limit when text, link or graphical density begins to negatively impact on user task completion) - nor am I aware of any testing that has ever been done on this basis.
I am aware, however, of cultural differences in website design and use.
Look at the difference between US or Australian and Chinese or Japanese websites for example. In China and Japan, as well other Asian countries, the density of graphics, links and text is up to five times as high as in the US or Australia.
These high-density website countries also have high populations for their geographic size - which may form part of the difference in approach. Perhaps the amount of personal space people expect is related to the amount of whitespace they want to see in a website - although some high density European nations do not exhibit quite the same trend.
With the changing demographics in Australia it's important to keep an eye on what our citizens are looking for - our communicators and graphic designers may not always represent thecultural spread of the public.
So is anyone aware of research undertaken to look at the differences in expected information and graphical density of websites across different countries or cultural groups?
It could be an interesting (and useful) thesis project for someone.
Tuesday, July 15, 2008
Migrating government websites from WCAG 1.0 to WCAG 2.0 | Tweet |
The Web Industry Professionals Association (WIPA) have published a guide to help webmasters migrating websites from the the W3C's Web Content Accessibility Guidelines (WCAG) version 1.0 to the soon-to-be-released WCAG 2.0.
The HTML version of "Migrating from WCAG 1.0 to WCAG 2.0" is at http://wipa.org.au/papers/wcag-migration.htm
As WCAG 1.0 is mandatory for Australian government agency websites, this is one to watch.
Monday, July 14, 2008
Do government communications discriminate against - or for - the visually impaired? | Tweet |
I was reading a very interesting blog post the other day regarding the experiences of someone who is colourblind, Confessions of a colourblind man.
It raised a number of accessibility issues with printed material, moving images and websites that the author had experienced during their life.
Despite the requirement for government in Australia to ensure our websites are accessible, I worry both that we do not do enough, and that we do too much, in this area.
I also worry that we do not pay enough attention to our other communications channels - particularly print and television, which do not seem to have the same degree of scrutiny or governance.
Of course cost is a factor, but where should we draw the line between cost and equity?
We have explicit laws to prevent discrimination on the grounds of gender, age or physical impairments. The cost of equality is generally not an acceptable argument in these situations.
But do we still discriminate against people with visual and movement impairment in our communications based on cost?
Or do we go too far (which I have also seen done) - develop our websites and communications for the lowest common denominator (again because of cost), and therefore lose touch with the average Australian?
Many government websites (including my agency's) are designed in 800x600 monitor resolution despite this being used by under 10% of the audience and there being well-established technologies available to reshape a website to make it relevant at different resolutions.
For my agency this decision is definitely about cost. The cost of the content management system and accompanying work required to allow us to support multiple website standards.
My preferred option would be to have;
- one website version for those with impairments (dial-up users/low resolution monitors/screen readers)
- one website version for those without (broadband users/high resolution monitors)
Friday, July 11, 2008
Participate in the World Usability Challenge - 1 August 2008 | Tweet |
This is a very worthwhile event with a simple theme.
As described on its website, what you need to do on 1 August 2008 is:
Will you be participating in the World Usability Challenge?
- Find a usability problem - it could be a poorly designed toaster, a confusing or redundant letter from your bank, or even a problem with your experience boarding, flying and disembarking an aeroplane.
- Design a solution - solve the usability problem, and write your solution down, sketch it up or (if you're feeling particularly keen) make a quick prototype of the improved product/service.
- Share it with a person who can solve the problem by implementing your solution - write to the toaster designer, call your bank manager, or talk to a stewardess. Hand him/her your idea. Encourage them to implement it. Be persuasive! and don't forget to post what you've done on the Google Group or the Facebook group.
Friday, June 27, 2008
Why should government care - how many people use Firefox/Safari/Opera anyway? | Tweet |
I've noticed a tendency in Australia for government agencies to focus on having their websites work perfectly in Microsoft Internet Explorer, but not always quite so well in Firefox, Safari, Opera or other web browsers.
This isn't limited to the public sector, private sector organisations face the same issue of cross-browser compatibility.
On one hand there is the Australian Disability Discrimination Act 1992 and a suite of other standards which relate to web accessibility, as well as state accessibility laws, that organisations - particularly government departments - are required to comply with.
On the other hand there are resource and testing limitations which constraint what organisations can do.
It is clearly important for organisations to support as many web browsers as possible, as the fewer the browsers supported, the longer the tail of people who will not get a satisfactory experience on a website.
There's also the possibility of legal risk. There's already been a high profile court case in Australia on accessibility, regarding the Sydney Olympics (for a great analysis of it by Joe Clark see Reader’s guide to Sydney Olympics accessibility complaint)
Applying web standards is te obvious approach, but not always the simple solution. The standards are quite complex and open to interpretation. Even when your web professionals believe you've met the W3C standards there can be variations in how your site will display in different 'standards-based' browsers.
Specifying which browsers you support is another approach. Simply choose the most used browsers and support those, with custom style sheets to address any page rendering differences. This will catch a good 95% of the market in the top four or so web browsers, but leave a tail of users with older web browsers or less well known products who may not receive the same experience.
So what is the best solution to ensure your organisation meets accessibility standards, delivers the intended experience and doesn't bankrupt itself in the process?
Unfortunately I don't have the knife to cut through for this Gordian knot, every organisation needs to weigh the considerations and decide its own best path.
I can provide a few further references to feed this decision.
Links to various accessibility legislation and guidelines are listed above. Most states in Australia also have government web standards they apply which can provide some guidance on the topic.
As for browser market share, below is a chart detailing the latest share figures from a major statistics collector.
Alongside outright browser shares, it is critical to consider web browser versions as well. While Internet Explorer has a 74% share (down from over 95% before Firefox was introduced), of this roughly 47% use IE7 and 27% use IE6 or earlier. Similar splits also occur for Firefox and other browsers.
Another good source for browser usage is your own web logs, which can provide a more audience specific view of who accesses your website. My agency uses Webtrends to analyse this data, but the majority of web log analysis tools will provide similar information.
Web browser shares - Q2 2008
Source: Wikipedia - Usage share of web browsers
Slides from Web Directions Government now available online | Tweet |
I heard some good reports from people who attended Web Directions Government back in May.
For those of you, like me, who missed it, Web Directions South has made a number of the presentations and podcasts available online via their blog, Web Directions Government resources now online.
Monday, June 23, 2008
Do all your egovernment tools meet accessibility standards? | Tweet |
In Australia website usability is important, but accessibility is law.
While most government agencies are extremely diligent about meeting accessibility requirements it is also important to look at the accessibility of any online tools they use that affect their customers or clients.
For example, my agency uses a third-party email marketing system, Vision6 for electronic newsletters to customers and a US-based survey tool, SurveyMonkey for customer and stakeholder surveys.
Vision6 is an Australian company and has met all applicable accessibility requirements for a long time. We also make a point of offering plain text versions of all HTML emails we distribute through this tool to further ensure we're providing an email version that customers can readily access.
SurveyMonkey, being a US system, isn't required by law to meet Australian accessibility standards - although it meets the applicable W3C guidelines on which this was based.
Previously we used this service as no other web survey platform I had identified met the agency's requirements and was fully Australian standards compliant.
However they have just been certified as compliant with the US's Section 508 Accessibility requirements, which, according to SurveyMonkey, makes them the only online survey application that is Section 508 certified, as explained in their website, Your survey designs are now 508 compliant!
This isn't an Australian standard, however it is a very long way towards meeting it.
If you're unsure what the Australian requirements are, AGIMO's Accessibility section provides a concise and clear explanation.
If you're not sure how to test for accessibility, WebAIM has a good list of accessibility testing tools and when/how to use them.
Incidentally, the W3C is getting much closer to the second version of their accessibility guidelines (WCAG 2.0) - after 5 years of work.
Webcredibility have a review of the new version in their site at WCAG 2.0: The new W3C accessibility guidelines evaluated.
Tuesday, June 17, 2008
When good websites turn bad | Tweet |
I've had a keen interest in the Attorney General's Department for a number of years now.
That's not because they may - or may not - be the government department most likely to have James Bond, Triple X or the Men In Black working for them.
It's because they do a lot of important things across a range of areas, but rarely seem to get much credit for it.
For example, while their name suggests a dry, boring legal portfolio - and indeed they do have a large role in the intersection between Australia's legal system and government - they are also responsible for developing emergency management systems and supporting emergency management services, which become pretty important to people when there is an earthquake, flood or other disaster.
They also look after the Family Relationship Centres, which play an enormous role in supporting families around the country and manage Comlaw, THE source for legislative information in Australia and Australian Law Online, equally the source for legal and justice related information.
That's not to mention counter-terrorism, or engagement with the justice systems across the Pacific.
These are all important and useful activities and would make the AG's Department a very interesting place to work.
But what have they done to their website?
The other day I visited the main AG's website for the first time in awhile and was surprised at what I found.
I have my views on attractive and usable web design and they don't match what the AG's Department has done to their site.
The URL icon in the web address bar is cute - a scale of justice, much clearer than using a Commonwealth crest which suffers at a 16x16 pixel size. Unfortunately this was also the high point for me.
The site is coloured a very bright orange, fading through to blue with black highlights. The crest is nicely positioned at a good size at top left, but doesn't blend well with the page - it sits on a solid dark background and has harsh lines separating it from the rest of the design.
The website homepage has more than 70 visible links, organised into topic area throughout the left half two-thirds of the website - basically exposing much of the site navigation, using up most of the visible area to do it rather than neat dropdown menus.
It does have a right-hand column with several news items, Ministerial links and a couple of publications.
However that left hand area with all those links! It doesn't make the site very attractive or usable, it's simply overwhelming!
I did go to the site for a specific purpose, but after one look at the homepage, I fled back to Google and searched for the content instead - finding it within seconds.
I think that many other users similarly overwhelmed with options would react in a similar way.
So what mistake has AG's made - the concept that if links are good, more links are better?
That a home page, being largely a navigation page, should simple be a list of links?
Certainly that was the peak of user design back in the mid-90s, when Yahoo launched with a groundbreaking list of lists, neatly categorised by type. But I do not see any of today's popular sites taking a similar approach - perhaps the world has moved on.
I'm sure the department had good intentions for this design and was aiming to making it easier for the many audiences that visit the AG's site, for many different reasons.
However I do not think the approach selected will maximise the utility of the site - and look out for that 'bounce' rate!
Bounce rate (From Google Analytics' definition)
Bounce Rate is the percentage of single-page visits (i.e. visits in which the person left your site from the entrance page). Bounce Rate is a measure of visit quality and a high Bounce Rate generally indicates that site entrance (landing) pages aren't relevant to your visitors.
Monday, June 16, 2008
Redesigning sites to put customers at the centre of the universe | Tweet |
From our latest usability review, my agency's customers are saying that our website is looking a bit old, tired and dated.
They say it is very "about us" focused, covered in agency news items screaming 'look at me!', rather than "about them" - the customers!
Certainly many of our news messages are important (to customers), but news isn't what draws our customers to the website, it is information they become aware of when they go there to use our tools.
In the current design news is positions front and centre - where people look for important content. However the tools and resources important to our customers are pushed to the fringes - the far right or the bottom of the site.
So we're listening to our customers and I've received a go-ahead to make some changes.
The scope is the homepage and overall site template - we're not touching the primary navigation or content throughout the site.
I have set four rules for my team:
- Put customer needs first
- Use less words
- Minimise disruption
- Lift the look
Use less words:
Our home page is currently text rich - we want to cut down the words to the essential information to help customers move deeper into the site.
Minimise disruption:
We don't want to make regular visitors work harder to find tools. Even if we make tools easier to reach, this can make it harder for regulars who are habitualised to finding specific tools in particular places. This particularly goes for our main navigation, search and secure site login - none of which we want to make harder to find.
We are prepared to cause some disruption - you cannot adjust an interface without affecting some people - but we want to keep it as minimal as possible while achieving the other goals of the work.
Progress so far....
So far our web designer has put a lot of time into understand how people use our site, using all our data sources, and even asking a few real people.
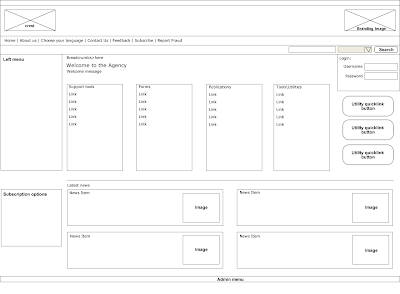
From his preliminary rough design, we've had a very productive collaboration session to develop a wireframe (pic below) of how the homepage should be structured, using input from our customer research and website stats.
I've also conducted some preliminary ad hoc user testing to verify that this is regarded as a better design (it is from my small sample).
We're now fleshing out the wireframe to develop an appropriate interface pallette based on our corporate colours and fit the words we have to have before getting the design into a formal review process.
All opinions welcome!
New homepage initial wireframe

Key features
- Crest at top left
- Top menu realigned to left
- Search untouched
- Left/bottom menus untouched
- Secure login unmoved but more visible
- Important tools centred, in logical groups
- Frequently used tools buttons at right
- News items below tools with less text
- Subscribe options besides news
Sunday, June 15, 2008
An intranet isn't an information management system, but it has a role to play | Tweet |
A dilemma we're dealing with in my agency is that many projects have placed their documentation within the intranet and, over time, this has become the authoritative source of the most current copy of some documents.
This means that the owners of the content are very sensitive towards any changes to the intranet's structure which might reduce access to their pages - despite having only small audiences - because if there's an ANAO audit the intranet is the repository of the master documents.
I discourage the use of the intranet in this manner as it does not (in its current version) meet the records management requirements of the National Archives. We don't have appropriate version control, documents cannot be locked, ownership is flexible and archiving, while appropriate for an intranet, isn't up to information management standards.
However our Knowledge Management strategy does features the intranet as a major plank as it is an important tool for storing information, and a primary tool for people to communicate information.
I have seen attempts in the past to co-opt an organisation's intranet and turn it into an information management system. In these cases the intranet was developed according to the standards for digital record keeping.
This worked very well - as an information management tool. However it was lousy at communicating information to staff and lost significant credibility (and usage) - essentially nullifying one of the most important communication tools in the organisation.
The last I heard the organisation has hived off the information management parts and is seeking to regrow a conventional intranet.
I can understand why an organisation might attempt to turn an intranet into an information management system.
Good intranets are used frequently by the majority of staff, they store records (pages and files) and they are in many cases relatively easy to author and edit.
Whereas many information management systems are developed like old-style terminal systems, use strange processes to collect metadata, require enormous amounts of time to add records and are not very good at making information easy to find - unless you know precisely what you are looking for.
I've used several in the past and their usability, accessibility, design, search tool and general processes did not impress me alongside the intranet content management systems available at the time.
I can only think of one good reason why this difference exists - because information management systems have to meet lots of information storage standards - an intranet system can ignore them and make things easier for authors and users.
So should your intranet be an information management system?
My view is that it shouldn't - it should focus on what intranets do best, communicate information relevant to staff, facilitate collaboration and support staff in performing job-related tasks through being a central gateway / repository of tools and services.
If possible your intranet should also have a social aspect to help build (an appropriate) organisational culture and build staff loyalty and commitment by helping them feel like family - all work and no play makes Jack/Jill look elsewhere for an enjoyable work experience.
However intranets do have their part to play within an information management strategy.
An intranet is one of the mediums in which information is stored, and is a great tool for spreading information to those who need it within an organisation.
It is also a gateway to tools - such as an information management system - and tight integration between the two helps ensure that teams more effectively collaborate and manage their information.
I recommend that organisations consider their intranet as a 'primer' to help their staff get into the practice of information management.
First get enough of your staff using your intranet to create, store and share information through making the intranet easy to access, easier to author and full of appropriate content and tools.
Then once your staff have gotten the hang of putting content and files into an online system, introduce them to the 'real' information management system, which (in an ideal situation) integrates with the intranet and is almost as easy to use.
This way you'll not only ensure that your intranet is doing its job, but that your information management system is as well.
Saturday, June 14, 2008
Flash in the pan - rich media use in government | Tweet |
My agency, due to various factors outside direct control, has long had a reluctance to consider the use of Adobe Flash (previously Macromedia Flash) in our intranet or websites.
I can understand this - there are network and security considerations that need resolution, and Flash has only been around since 1996 (well OK I don't consider that a good reason - even government uses desktop applications and operating systems less than 12 years old).
Also Flash as a rich media application is, well, flashy. It is often overused or used incorrectly and requires skills that not all web designers or developers possess.
There are also a number of myths about Flash which cloud the issue.
Having used Flash and Adobe Director (formerly Macromedia Director) since 1996 in several hundred multimedia and web projects, I've had many experiences - mostly good but also some bad with the product.
Here's some of the lessons I have learnt - and myths busted.
Think visual not verbal
Web is still primarily a text medium, in that messages are largely conveyed via text on the screen. Also more web people seem to come out of print media than visual media. The text mindset is not appropriate for Flash and similar rich medias, which are primarily visual.
Therefore it is important to think visually, using techniques such as storyboarding rather than scripting and deliver 90% of the message via visuals and short takes rather than long written descriptions.
Use Flash sparingly - keep the purpose in mind
Flash is best used to create an effect or convey a visual message. Therefore my view is that when you need to provide navigation or blocks of content it is better to use HTML rather than Flash.
There's several reasons supporting this.
- Flash is optimal for visual not text delivery
- Flash tends to be more expensive to develop and maintain than HTML
- Flash has a longer development cycle, making it slower to update Flash websites than HTML ones - note that there are ways to separate the content from the presentation layer to make content updates easy, however changing the look still requires dedicated time
- Flash is not accepted in all environments. What happens if your customers block Flash via their firewalls? (I've encountered this direct situation in my agency - at one point we could not see the website of one of the advertising agencies pitching to us as their website was entirely constructed in Flash)
- Flash can be less accessible to people using screen readers - note the can. It is possible to make Flash accessible, but the effort required is greater.
Flash is best used in an interactive way
Think carefully before using Flash for animations that are simply for people to watch.
Online is an interactive experience and people rapidly grow bored with animations that they can only watch. For any animation consider using animated gifs instead, although they may not be as small or as smooth as a Flash alternative.
Flash is best used for interactive experiences where the user can effect changes within the Flash application by selecting alternative options.
Apply application development standards
All the normal rules of application development apply when developing interactive Flash applications.
Use a consistent interface, provide contextual help, make the user's choices clear and unambiguous, ensure there is appropriate feedback when the user selects a choice through and do not display any unnecessary choices - every choice should advance the application.
Make sure it is properly usability tested on paper or digital wireframes beforehand and iteratively tested throughout development.
Game experience makes Flash designers better
This is very much my opinion. People involved with PC, console or mobile gaming have a clearer understanding of how to create interactive applications that are also fun to use.
A Flash application that is not engaging or fun will not see much use, so adding that element in the 'gameplay' is critical to ensuring use.
Those with game experience have a different take on interface design. Whereas business applications are gray, square and non-imaginative, the best Flash applications are colourful, curvy, and dynamic.
This is because they serve different purposes and people use them at a different frequency level.
Qualifier: Note that I have been a game designer, so my view is biased. I am sure there are talented Flash designers out there who do not have experience in game design (and one day I'll meet one!)
Myths busted
- Flash is inaccessible
This is a myth I've heard repeated many times. It's untrue - Flash is not inaccessible, it simply requires a little additional effort in the approach (as all accessibility does) and that where necessary appropriately accessible alternatives be provided, such as a HTML versions. Adobe Macromedia has a great paper on the topic of Flash accessibility. - Flash files are very large
Granted, the average Flash application is indeed larger than the average HTML web page - however Flash does so much more!
Flash was developed specifically for online delivery, as such it copes well with slower connections. It provides options for streaming, background downloading or segmenting code which work very well to reduce the amount of data required before someone can begin using a Flash application.
I've recently seen an instance where an eLearning application offered animated lessons via DHTML (Dynamic HTML) or via Flash. The DHTML versions were 10x the size of the Flash versions and placed a much greater load on the network. - Flash applications cannot be indexed by search engines
This may be true for some of the older (and less used) search engines. However the leaders, particularly Google, have been able to index and search within Flash files since 2003. Adobe Macromedia also provide an SDK for website/intranet search so you can find Flash apps within your website or intranet as well! - Not many people have Flash on their PCs
It is true that Nepal and Bangladesh have low penetration rates for Flash. If you are in a country with low internet penetration or restrictive government policies it's quite likely there will not be many Flash users around.
However across the developed Western and Eastern worlds, Flash penetration exceeds 98%. - Flash doesn't separate the content, presentation and business rules layers
Actually this is an issue with inexperienced Flash designers, not Flash itself. It's very possible (and I've delivered projects in this manner) to separate these layers using XML. All of the Flash applications I produced whilst at ActewAGL used XML to feed content into the Flash presentation engine - making it simple to update text.
Boasts
Here's a couple of the Flash applications I've produced/directed in the past.
These were for edutainment purposes, but also served to support the organisation's branding and build awareness amongst future customers.
Note I'm NOT a Flash designer - these were designed by specialists, I was responsible for concept and ongoing direction.
- Power up a rock concert - taught children about the need to use different energy sources to replace coal power.
- Energy saving fun house - used at several major events to show children different ways to save energy and water in their homes
- Utilities timeline - a historical timeline of the development of utilities such as telecommunications, water and power
Thursday, June 12, 2008
Internet Explorer 8 Beta 2 coming in August | Tweet |
It's always been my view that organisations needs to ensure that their websites are fully usable and accessible in the most commonly used web browsers.
This makes it critical for online professionals to keep a weather eye on developments in the web browser market - particularly on the market leaders, Microsoft Internet Explorer and Mozilla Firefox.
Microsoft has just announced when the second beta of Internet Explorer 8 will become available, making this a good time to begin preparing your organisation's external websites to be compliant.
Sunday, June 08, 2008
12th Webby awards announced - beauty remains in the mind of the beholder | Tweet |
The Webby Awards are beginning to resemble the Oscars in their level of hype.
However as the most prestigious global award for digital media I can excuse them the need to make their mark alongside the older media awards.
The Government winner this year was the Peace Corps for their teen site.
It's an attractive marketing site, with a consistently strong theme and subtle interactivity.
The People's Voice Winner in the category was the Transport for London site.
While not as pretty, this is significantly more functional as a 'working' site designed to deliver services day in, day out.
The two sites are excellent examples of the pressures in the online world - stunning visual design (form) or clear consistent functionality.
Humans as a species react strongly to design - take our ongoing love affair with fashion or architecture for example.
This isn't limited to the physical world - beauty is in the eye and mind of the beholder. Our thoughts and, particularly, our feelings, colour how we respond to any digital product.
Of course design must also be useable - but isn't that one of the qualities of good design?
Government has some legislative considerations to ensure websites are usable and accessible, which often appear to bias us us towards focusing on function at the expense of form.
However as online communications we must keep in mind that form, the visual and interactive design, is equally important in winning the hearts, minds and ongoing use of citizens.
We have photogenic politicians, can we please have more attractive government websites?


